انواع کنتراست : آشنایی با مفاهیم گونه ها
انواع کنتراست : آشنایی با مفاهیم گونه ها عنوان نوشته ای است که به مفاهیم گونه های مختلف کنتراست پرداخته و لزوم توجه به آنها را توسط شخصی در زمینه طراحی گرافیک فعالیت دارد گوشزد می کند. در این مبحث به موضوعاتی چون:
- کنتراست در سایه روشن؛
- کنراست در رنگ؛
- کنتراست در شکل؛
- کنتراست در مقیاس؛
- و کنتراست در مقیاس پرداخته می شود.
کنتراست در سایه روشن
در انواع کنتراست شدت کنتراست در یک تصویر با سایه روشن یا میزان نسبی روشنی و تیرگی تعیین می شود. در اینجا اندازه و تناسب ملاک نیست. با تقسیم مساوی یک تابلو نیز می توان کنتراست سایه روشن را نشان داد (شکل ۲۳-۵) به طوری که وزن سنگین تر سیاهی بر کل تصویر تسلط دارد. اگر به جای سیاه از یک تن روشن استفاده شود باید نسبت بیشتری از تصویر را به خود اختصاص دهد تا بتواند همان تأثیر و تسلط را حفظ کند (شکل ۲۴-۵).

با این که معمولا سایه روشن به این صورت منظم و مرتب مورد استفاده قرار نمی گیرد ولی با آنالیز یک ترکیب بندی بصری می توان نسبت دقیق آن را برای تأثیر کنتراست نشان داد. رامبراند با استفاده از کنتراست شدید بین نور و تاریکی حد اعلی کنترل را در ترکیب بندی هایش اعمال می کرد.
کنتراست در رنگ
کنتراست در رنگ در انواع کنتراست و در مراوده ی بین ما و محیط سایه روشن جایگزین رنگ می شود. بنابراین اهمیتی بیشتر از رنگ در ایجاد کنتراست دارد. تن یا سایه روشن از بین سه بعدی که برای رنگ قائل شدیم یعنی کروما، اشباع و درخشش نقش غالب تری دارد. یوهانس ایتن تئوری خود را برای مطالعه و کاربرد رنگ بیشتر بر اساس کنتراست و تأکید بر مقابله ی بین نور و تاریکی تدوین نمود. شاید شدیدترین کنتراست در رنگ بیش از سایه روشن، کنتراست بین رنگ های گرم و سرد باشد که رنگ های گرم زرد و قرمز را در مقابل رنگ های سرد آبی و سبز قرار می دهد.
از ویژگی پس رفت رنگ های آبی و سبز می توان برای نشان دادن عمق و فاصله استفاده کرد در حالی که خاصیت برجستگی رنگ های زرد و قرمز برای وسعت بیان مناسب است.
دمای رنگ در نشان دادن موقعیت فضایی نقش مهمی دارد و به کمک آن می توان نزدیکی و دوری را حدس زد. ایتن کنتراست های دیگری نیز در رنگ ذکر کرد از جمله کنتراست مکمل و کنتراست همزمان استفاده از این کنتراست ها می تواند به برجسته سازی عناصر بصری کمک کند. کنتراست رنگ های مکمل درباره ی تعادل نسبی بین رنگ های گرم و سرد است.
رنگ های مکمل در چرخه ی رنگ طبق تئوری رنگ مونسل درست در مقابل هم قرار گرفته اند. رنگ های مکمل وقتی با هم ترکیب شوند رنگی خاکستری با تن میانه و خنثی ایجاد می کنند و وقتی در کنار یکدیگر قرار گیرند بر شدت رنگ یکدیگر می افزایند. این دو عملکرد مطابق با تئوری رنگ مونسل درباره ی کنتراست همزمان است.
تئوری رنگ مونسل
مونسل در انواع کنتراست طبق پدیده ی روانی پس دید رنگ ها را در چرخه ی رنگ در مقابل یکدیگر قرار داد. وقتی چند لحظه به رنگی خیره شوید و بلافاصله به صفحه ی سفیدی نگاه کنید در آن صفحه تصویری با رنگ مکمل می بینید که به این پدیده پس دید می گویند. به صورتی دیگر نیز می توان این فرایند را مشاهده کرد:
اگر یک مربع خاکستری را روی صفحه ای با رنگ سرد قرار دهید به صورت گرم دیده می شود و برعکس اگر زمینه، رنگی گرم باشد مربع به صورت سرد مشاهده خواهد شد. یعنی رنگ های مکمل نه تنها در پدیده ی پس دید مشاهده می شوند بلکه همزمان در فرایند فیزیولوژیکی خنثی سازی که مرتبط با فشار آشکار برای کاهش تحریک بصری به طبیعی ترین و ساده ترین حالت ممکن است شرکت می کنند.
ما به هر رنگی که می نگریم رنگ مکمل آن نیز احساس می کنیم. بنابراین ما نه تنها به صورت مداوم اثر کاهش تحریک را در الگوهای دریافتی تجربه می کنیم بلکه از نظر فیزیولوژیکی نیز همواره در حال حذف رنگ و رسیدن به یک تن خاکستری میانه در داده های بصری دریافتی خود هستیم. کنتراست کلید درک این مسئله است.
کنتراست در شکل
نیاز سیستم ادراکی انسان به یکسان سازی برای رسیدن به تعادل مطلق در اطلاعات بصری واکنشی است در برابر انواع کنتراست که درست خلاف آن عمل می کند. شکل های منظم، ساده و تعریف شده از نظر جلب توجه بیننده تحت سیطره ی شکل های نامنظم و تعریف نشده قرار دارند (شکل ۵-۲۵). بافت های نامشابه نیز زمانی که در کنار هم قرار گیرند کیفیت ویژه ی یکدیگر را تشدید می کنند (شکل ۲۶-۵). به همین منوال می توان با کنار هم گذاشتن ویژگی های مختلف و نامتجانس شکل ها به صورت عناصر بصری از مزیت کنتراست در تعریف معنای بصری آنها استفاده کرد.
عملکرد اصلی این تکنیک برجسته سازی با ایجاد تأثیری مهیج است ولی در عین حال می تواند بخوبی حالت و احساس کلی ترکیب بصری را تعریف کند. بنابراین کنتراست باید اهداف طراح را تقویت کند.
کنتراست در مقیاس
در مبحث انواع کنتراست و کنتراست مقیاس می توان با تغییر دادن تناسب اشیاء، به گونه ای متفاوت با تجربیات بصری، چشم را تحریک کرد (شکل ۲۷-۵). ایده و پیامی که در استفاده از کنتراست به صورت تحریف مقیاس نهفته است باید عقلانی باشد؛ باید دلیلی منطقی برای تغییر موضوعات بصری آشنا وجود داشته باشد. در این مثال خاص ارتباط بین اندازه ی بزرگ میوه ی بلوط در پیش زمینه با اندازه ی کوچک درخت در پس زمینه بیانگر عکس این ایده ی بصری است که «درختی به آن بزرگی از میوه ای به این کوچکی بوجود آمده است».

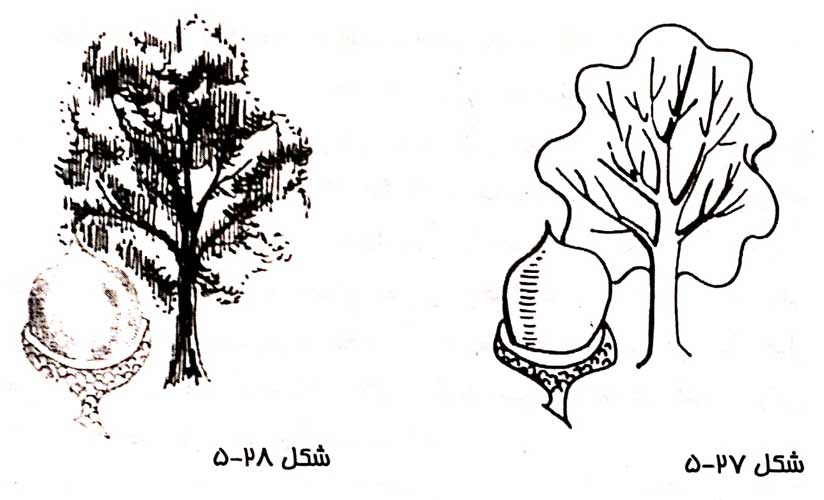
با استفاده از تکنیک های مختلف در کنار یکدیگر برای نمایش میوه ی بلوط و درخت می توان بر کنتراست تأکید بیشتری کرد. مثلا می توان میوه را با سایه روشن و درخت را با خط نمایش داد(شکل ۲۸-۵) یا درخت را به صورت عکس و میوه را به صورت خطی نشان داد (شکل ۲۹-۵). به وسیله ی کلیدهای بصری اصلی که معنای آنها را تشخیص می دهیم می توان بر کنتراست تأکید بیشتری کرد.
کنتراست را می توان در ایجاد و تفسیر ساده ی پیام با استفاده از عناصر پایه مانند خط، سایه روشن، رنگ، جهت و شکل، حرکت و بخصوص تناسب ایجاد کرد. اینها همه ابزارهای با ارزشی در نظم بخشیدن به داده های ورودی و خروجی هستند و اهمیت کلیدی کنتراست را در کنترل معنا نشان می دهند.

پیام بصری ترکیبی از فعل و انفعالات پیچیده
هر پیام بصری در مبحث انواع کنتراست ترکیبی است از عناصر که فعل و انفعالات پیچیدهای با هم دارند. برخی از این فعل و انفعالات همزمان رخ می دهند و اجتناب از ابهام در آنها بسیار مشکل است. اثر نهایی زمانی منسجم خواهد بود که با استفاده از کنتراست ابهام و مفاهیم کلی را در فرایند طراحی زدوده و حالتی روشن و واضح به آن داده شود.
ذهن برای سازمان دهی به اطلاعات بصری ابتدا عناصر اصلی و اولیه را می بیند سپس بیان و ترکیب بندی ایده های ساده و در نهایت پیچیدگی های تجریدی را درک می کند. اطلاعات بصری نیز دارای چنین سلسله مراتبی است اما طراح باید بر اساس توجه به فرایند ارتباط در هر مرحله به آن نظم دهد. سازمان دهی عناصر در یک پیام بصری، خواه در علامتی که روی تنه ی درختی در جنگل برای نشان دادن مسیر کنده شده باشد و خواه در کلیسای جامع با ابهتی که برج های سر به فلک کشیدهای داشته باشد، باید متناسب با هدف آن بوده و فرم آن تابع عملكرداش باشد.
کنتراست در اینجا پلی است بین تعریف ایده های بصری از طرف طراح و درک آنها توسط بیننده. نه تنها حس کلامی تعریف بلکه بیشتر حس بصری تشکیل ایده ها و بوجود آمدن تصاویر.




